Take A Look At My Latest Projects:

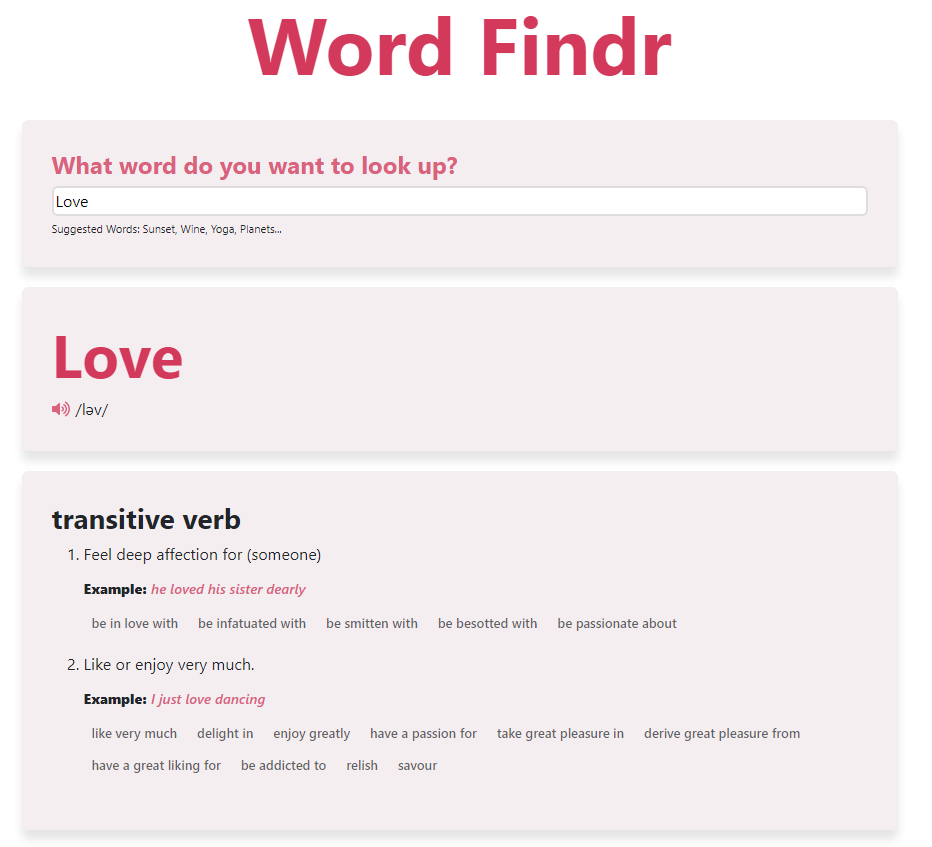
Word Findr
This was the latest project I worked on, while studying with SheCodes. It was made using React, an API, advanced HTML and CSS. It also was made using Github, Bootstrap, the Windows Visual Code Editor, as well as being hosted on Netlify. The idea was to create an online dictionary, that would give multiple definitions, as well as exemples and pictures related to the word search. It was a very fun last project, which made me dive deeper into React and solve different issues than in the other previous React project I worked in. For example; the phonetics button was something I had never worked on before and was definitely a challenge which I overcame.
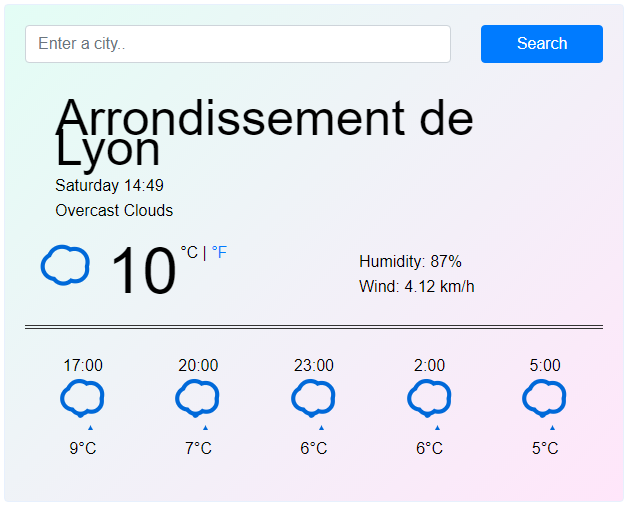
React Weather App
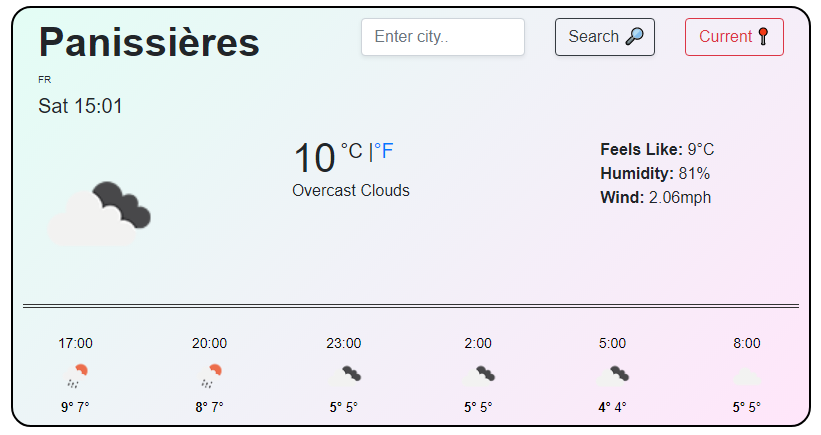
The React Weather App was the very first React project I worked on, while styding with SheCodes. The objective was to create a weather app, that would work like all others. If you allow it, it'll search for the weather in your area using an API and it would display it to you. You can also enter a city of your choosing and the app will display the weather of the searched city to you. The app is also able to convert Degrees Centigrade to Fahrenheit or the other way around, it also displays a forecast for the next coming hours. The challenge here was connecting to the API, so that the information displayed would be accurate but also so that the icons would change depending on the weather.


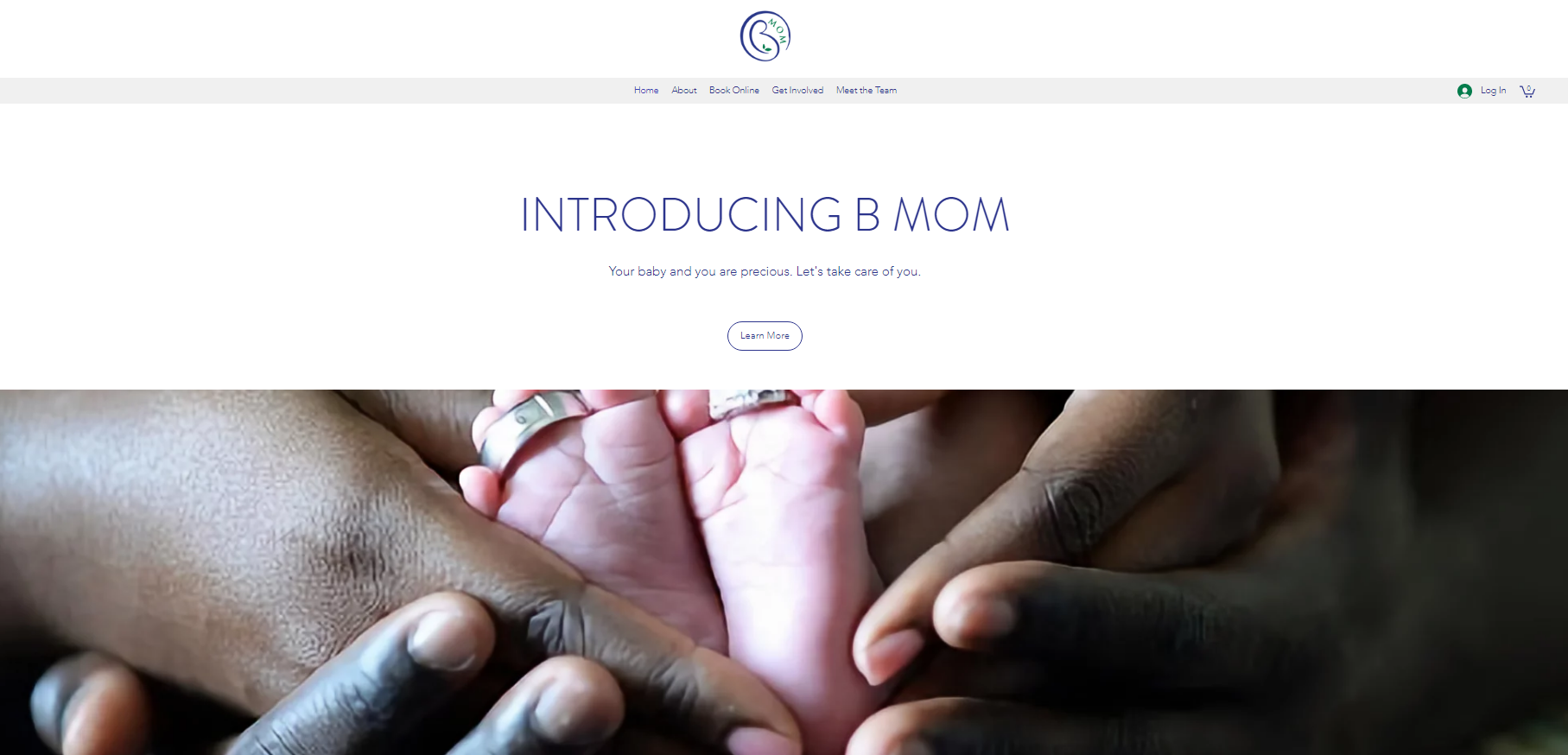
B Mom Website
This website was built for a client, using the Wix tools, this client wanted to showcase her skills and services. Which are all in the field of maternal competencies, the journey of pregnancy and childbirth. My client was also wanting to receive donations and payments for services via this platform. The key here was not only creating a platform, that was user friendly but also one where coding was not at the forefront, so the client would also be able to go in and make changes herself when necessary.
DP Pyramid Website
This website was built for a client, using the Wix tools, this client wanted to showcase his skills and services. Which are in the field of electrical contracting; commercial, industrial, residential and solar. My client was also wanting to receive payments for services via this platform as well as arrange appointments, so he could assess the amount of work required and which of his services would be needed. The goal here was not only creating a platform, that was user friendly but also one where coding was not at the forefront, so the client would also be able to go in and make changes himself when necessary.


Vanilla Weather App
This app gave me my first look into more advanced HTML, CSS and JS. It also gave me my first look into hosting an app, Github, Bootstrap and APIs. It was coded on the Windows Visual Code Editor. The goal was to create an app which could tell you the weather, as well as search for a city's weather and display it to you. Giving you exta information relating to the weather and the forecast for the next few hours.
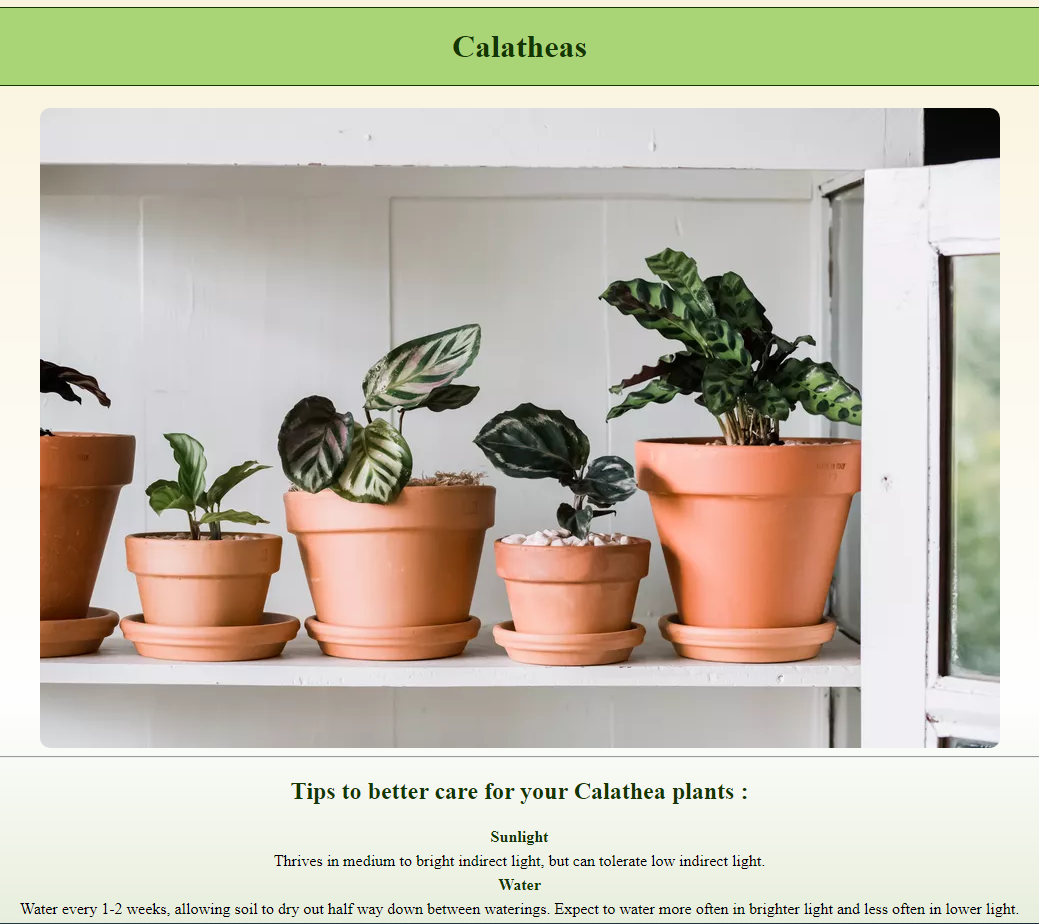
Calathea Project Page
This is the very first project I worked on while studying with SheCodes. It was built using simple HTML, CSS and JS. This project gave me a great insight into the coding world, it was such a fun challenge to create with no previous coding experience. It's a simple page about Calathea plants, which allowed me to discover HTML, CSS, JS as well as the Windows Visual Code Editor.